Pigeon을 사용해서 여러개의 인터페이스를 생성할 때 발생할 수 있는 에러 정리
2024. 6. 24. 09:58ㆍProgramming/Flutter
반응형

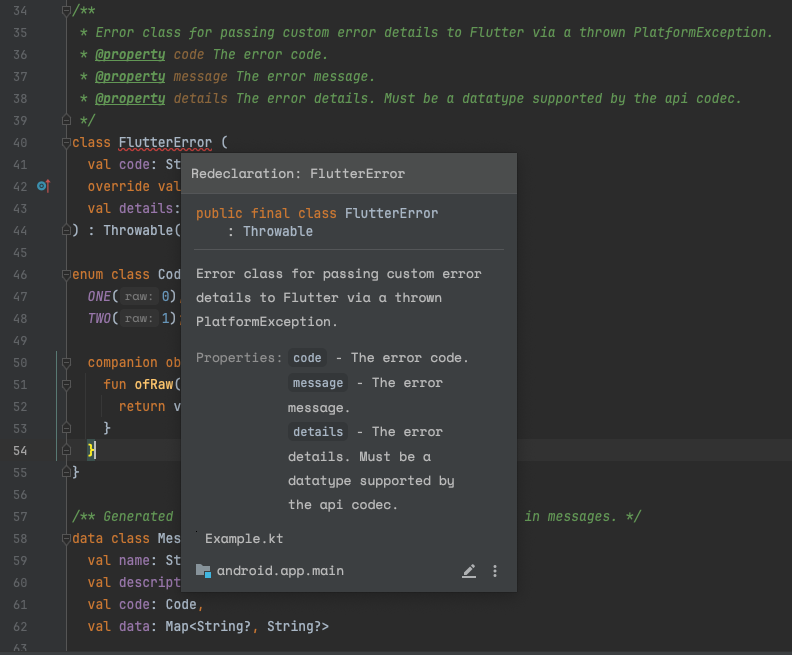
2024.06.21 - [Programming/Flutter] - Pigeon을 사용하여 Type-safety한 네이티브 코드 작성하기에서 Pigeon을 사용해 코드를 Type-safety한 네이티브 코드를 작성하는 방법에 대해 살펴봤다. 하지만 네이티브 코드가 많아져서 두 개의 플랫폼 코드를 작성한다고 가정하자. 이런 경우 Pigeon을 사용해서 두 개의 인터페이스를 생성하면, 위와같이 FlutterError 클래스를 재선언했다는 에러가 발생하게된다.
이런 경우에는 @ConfigurePigeon 어노테이션의 kotlinOptions에서, errorClassName을 별도로 지정해주면 간단하게 해결할 수 있다. 아래와 같이 KotlinOptions의 인자값에 errorClassName으로 문자열을 넘겨줘보자. 이 예제에서는 errorClassName을 'GoodByeError'로 전달하고 있다.
@ConfigurePigeon(PigeonOptions(
...
kotlinOptions: KotlinOptions(
errorClassName: 'GoodByeError',
),
...
))
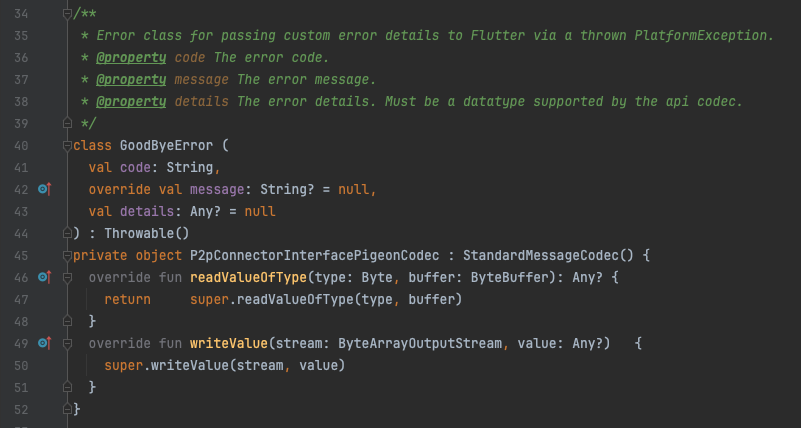
...이후 dart run pigeon --input {위에서 작성한 Dart 파일 경로}를 적어주면, 다음과 같이 FlutterError라는 이름으로 생성되던 클래스명이 GoodByeErrors로 변경된 것을 확인할 수 있다.

반응형
'Programming > Flutter' 카테고리의 다른 글
| [Dart] 메시지를 통해 동작하는 Isolate를 추상화하기 (0) | 2024.07.31 |
|---|---|
| [Dart] Isolate에 대해 알아보자 (0) | 2024.07.29 |
| Pigeon을 사용하여 Type-safety한 네이티브 코드 작성하기 (0) | 2024.06.21 |
| Provider의 ChangeNotifier와 Dispose와 비동기 함수 (0) | 2024.06.20 |
| 최상위 Navigator와 MaterialApp, 그리고 Navigator.push()와 GetX.to() (0) | 2022.07.05 |